Making a custom iOS shortcut
Coding your own iOS shortcut is a great gateway to beginning coding. The process is intuitive and clean, and it exposes you to concepts used throughout programming. In this tutorial, we'll make a shortcut that returns customizable weather information; doing so will teach
- storing values
- calling other shortcuts
- calling external APIs
- looping and if/else statements
- dictionaries
End product
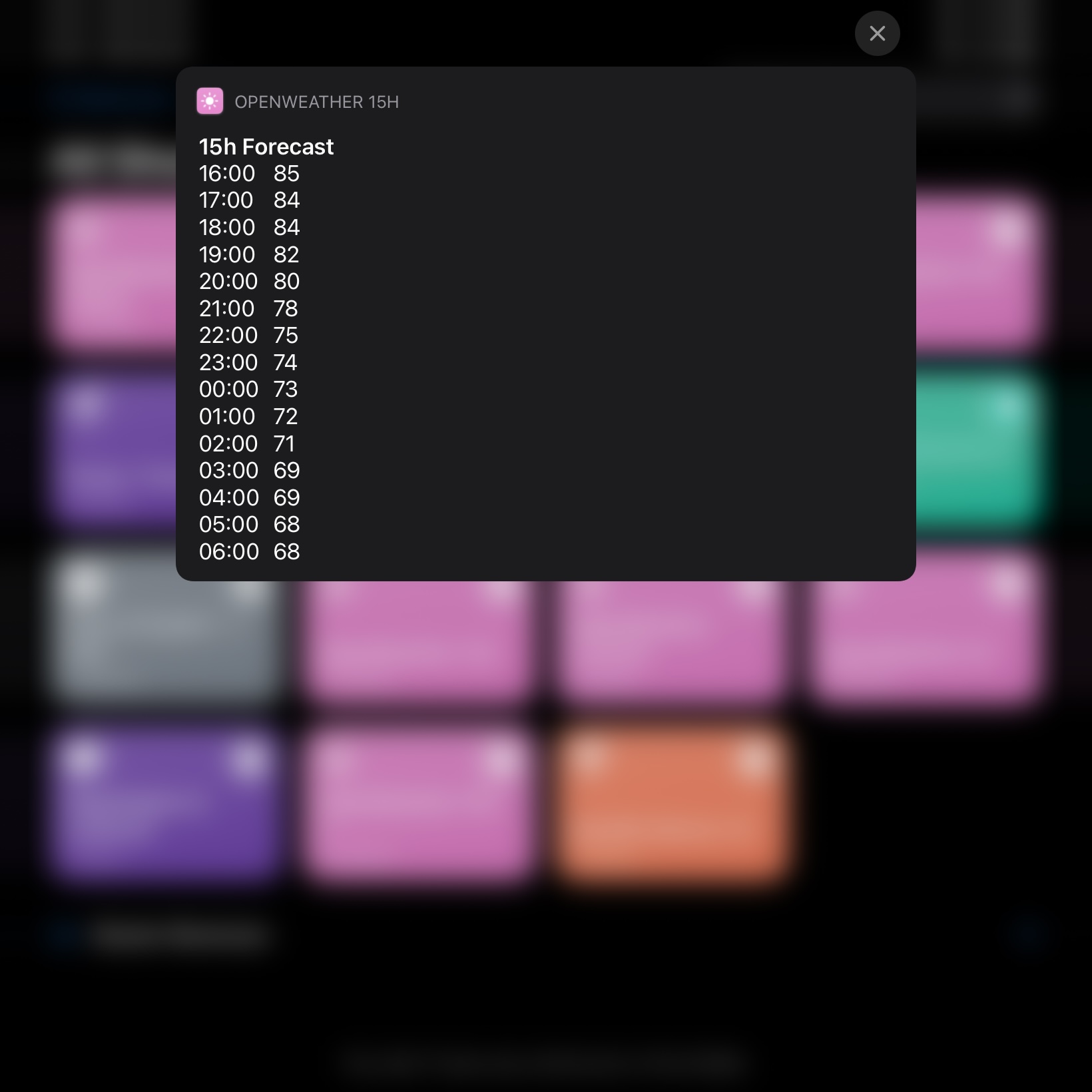
By following this article, you'll make a shortcut that displays weather information.
Furthermore, you'll be able to customize the information it displays as well as the length of the forecast.
My motivation for making it was simple: as of spring 2020, there were no (free) iOS widgets that display a 15 hour temperature forecast with hourly rain predictions.
You'll be able to change the length and contents (maybe you want 24 hours with temperature, wind, and rain), but I wanted to know at breakfast if I was going to get rained on biking to or from campus that day.
Here's what that looks like for me

How do I store values in shortcuts?
We'll use location and forecast information throughout the shortcut;
storing that data in variables makes our program clean and flexible.
First, let's store text in a variable. We're using the
OpenWeather API
to retreive forcast information; it provides all the information we need
and access starts at the reasonable price of free. Create an account, and you'll
be given an access key to call their API services (to view, go to Profile > API Keys).
You'll notice your API key is not the most friendly thing to type out.
For convenience, we'll store this gross string in a variable named OWAPIKey.
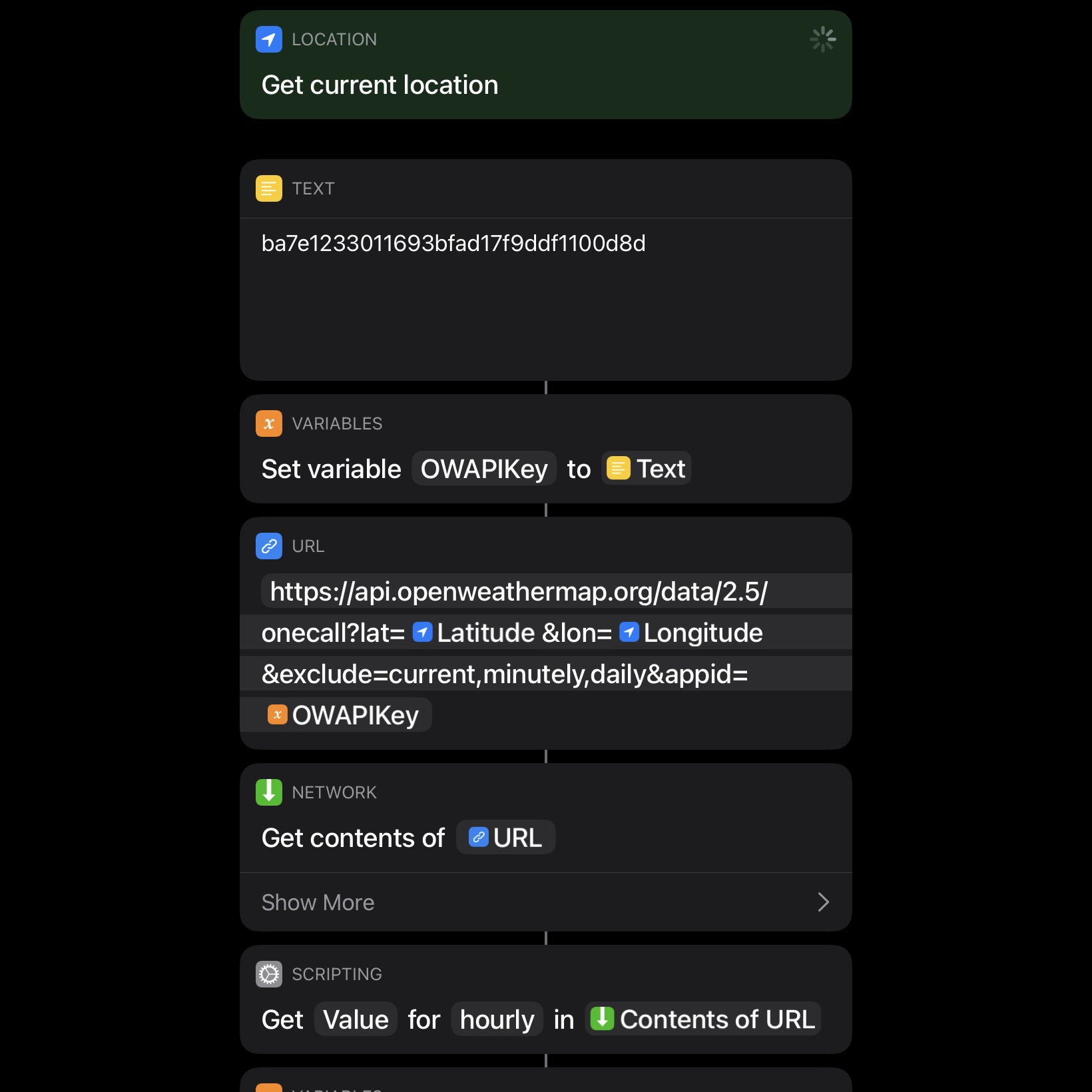
Since your key won't change, copy it into a TEXT action and pass it to a VARIABLES action (see Fig.2).

How do I call an external API from a shortcut?
How do I call another shortcut from a shortcut?